Date Picker
Properties
| Property | Description | Type | Required |
|---|---|---|---|
| value | Will be used as default value. | Date | No |
| placeholder | Placeholder when there is no value. | String | No |
And all the common properties for all components.
Example
{
category: 'content',
type: 'datepicker',
propName: 'startdate',
label: 'Start date',
placeholder: 'Pick a date',
value: new Date(),
}
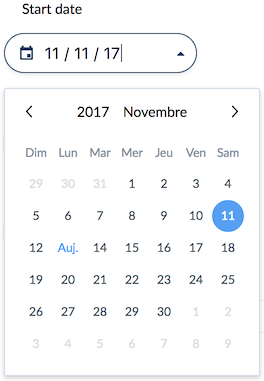
Will render: