Time Picker
| Atribute | Description | Type | Required |
|---|---|---|---|
| value | Will be used as default value. | Date | No |
| placeholder | Placeholder if both value and placeholder are provided, value will be used. | String | No |
And all the common properties for all components.
Example
{
category: 'content',
type: 'timepicker',
propName: 'startTime',
label: 'Start time',
placeholder: 'Select a time',
value: new Date(),
}
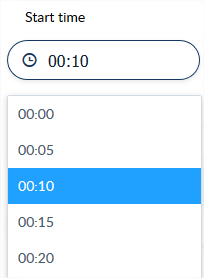
Will render: